안녕하세요!
이번 포스팅 에서는 요즘 웹 페이지 개발에 많이 사용 되고 🔥한 SPA(Single Page Application): 싱글 페이지 어플리케이션의 개념에 대해 알아 보고, React 에서 쓰이는 방법에 대해 알아 보도록 하겠습니다!🤔
SPA란?
SPA(Single Page Application): 싱글 페이지 어플리케이션란, 말 그대로 한 개의 페이지로 이루어진 애플리케이션 입니다.
SPA의 배경
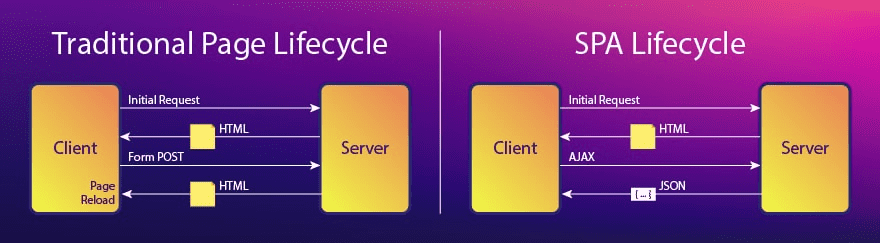
1. MPA(Multi Page Application)
- 기존 웹 서비스는 MPA 방식으로 브라우저(Front-end)가 서버(Back-end)에게
html,javascript,css등 화면에 보여줄 데이터를 요청하고, 서버는 요청된 파일을 브라우저에게 뿌려줍니다. - 사용자에게 보이는 화면은 서버 측에서 준비를 했습니다.
2. SPA(Single Page Application)
- 요즘은 웹에서 제공되는 정보가 워낙 많아서 새로운 화면을 보여 줘야 할 때마다 서버 측에서 모든 뷰를 준비 한다면 성능에 문제가 발생할 수 있습니다. 예를 들어 트래픽이 너무 많거나, 사용자가 많이 몰려서 서버에 높은 부하가 쉽게 걸릴 수 있는 이슈가 있습니다.
- 이러한 문제점을 해결하기 위해, SPA 방식이 등장하게 되었습니다.
- SPA는 Front-end Framework를 사용해서
뷰 랜더링을 사용자의 브라우저가 담당하도록 하고, 애플리케이션을 브라우저에 불러와서 실행시킨 후 사용자와의 인터랙션이 발생하면필요한 부분만 Javascript를 사용하여 업데이트합니다. - 새로운 데이터가 필요하다면 서버 API를 호출해서 필요한 데이터만 새로 불러와 애플리케이션에서 사용할 수 있습니다.
- 출처 : 👉🏻비교 사진
3. 구현 방식
- 싱글 페이지라고 해서 화면이 한 종류 인것은 아닙니다.
- SPA의 경우 서버에서 사용자에게 제공하는 페이지는 한 종류 이지만,
해당 페이지에서 로딩된 자바스크립트와 현재 사용자 브라우저 주소 상태에 따라다양한 화면을 보여줄 수 있습니다. - 다른 주소에 다른 화면을 보여주는 것을 라우팅 이라고 합니다.
리액트 라우터는 클라이언트에서 이루어지는 라우팅을 간단하게 구현할 수 있도록 해줍니다. - 더 나아가서 서버사이드 렌더링을 할 때도 라우팅을 도와주는 컴포넌트들을 제공해 줍니다.
Framework
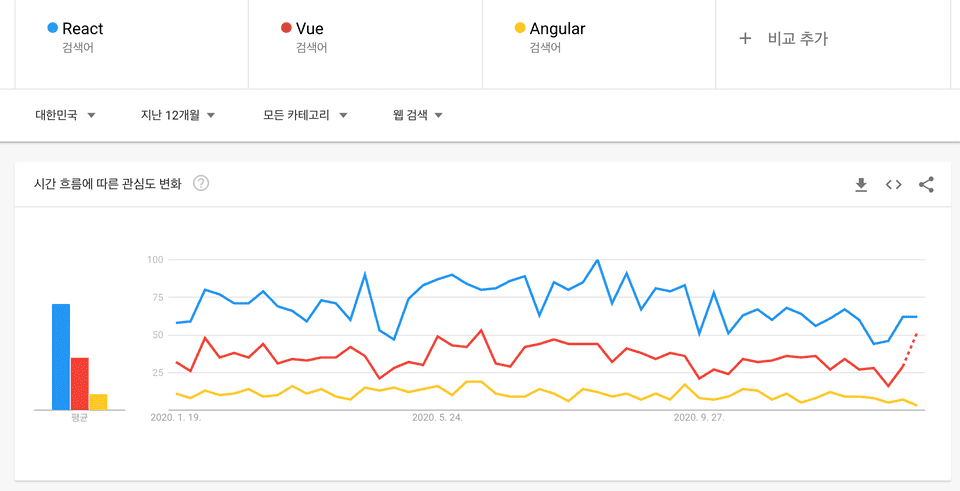
- SPA를 사용하는 대표적인 프레임워크는 요즘 핫한 세가지 입니다.
- 나중에 3가지 프레임워크에 대한 장,단점 및 소개 포스팅도 한번 써 보도록 하겠습니다!
1. React
2. Vue
3. AngularSPA의 단점
- 앱 규모가 커지면 자바스크립트 파일이 너무 커진다는 점 입니다. 페이지 로딩 시 사용자가 방문하지 않을 수도 있는 페이지의 스크립트도 불러오기 때문입니다.
- 이러한 단점을 해결하기 위해 코드 스플리팅(Code Spliting) 을 사용하면 라우터별로 파일을 나누어 트래픽과 로딩속도를 개선할 수 있습니다.
- 이를 통한 해당 해결 방법은 추후에 추가하도록 하겠습니다!
Reference
오늘 준비한 내용은 여기까지 입니다.
이번 포스팅이 도움이 되셨거나 궁금한 점이 있으시다면 언제든지 댓글을 달아주세요!🙋🏻♀️✨